The first time I tried using Figma, I almost had a designer breakdown. To say the least, it wasn’t the most pleasant design experience. In retrospect, I feel that this was because I had been so ingrained with the Sketch workflow that I was very hell-bent not to change. Components? What are these? No master “Symbols” board? I’m so lost. I can’t right now.
Once I have a good process or flow for work I will need a damn good reason to change it. As time passed, I started to see more on the world wide web regarding Figma, and those around me continued to persuade me to reconsider. So I gave it another shot.
Now that I’ve been officially switched over from Sketch to Figma, I’ve revamped some of my workflows and have been curating a list of my top used plugins that you can add to your Figma resources and speed up your design workflow.
Here are 9 of the best Figma plugins to work smarter, not harder.

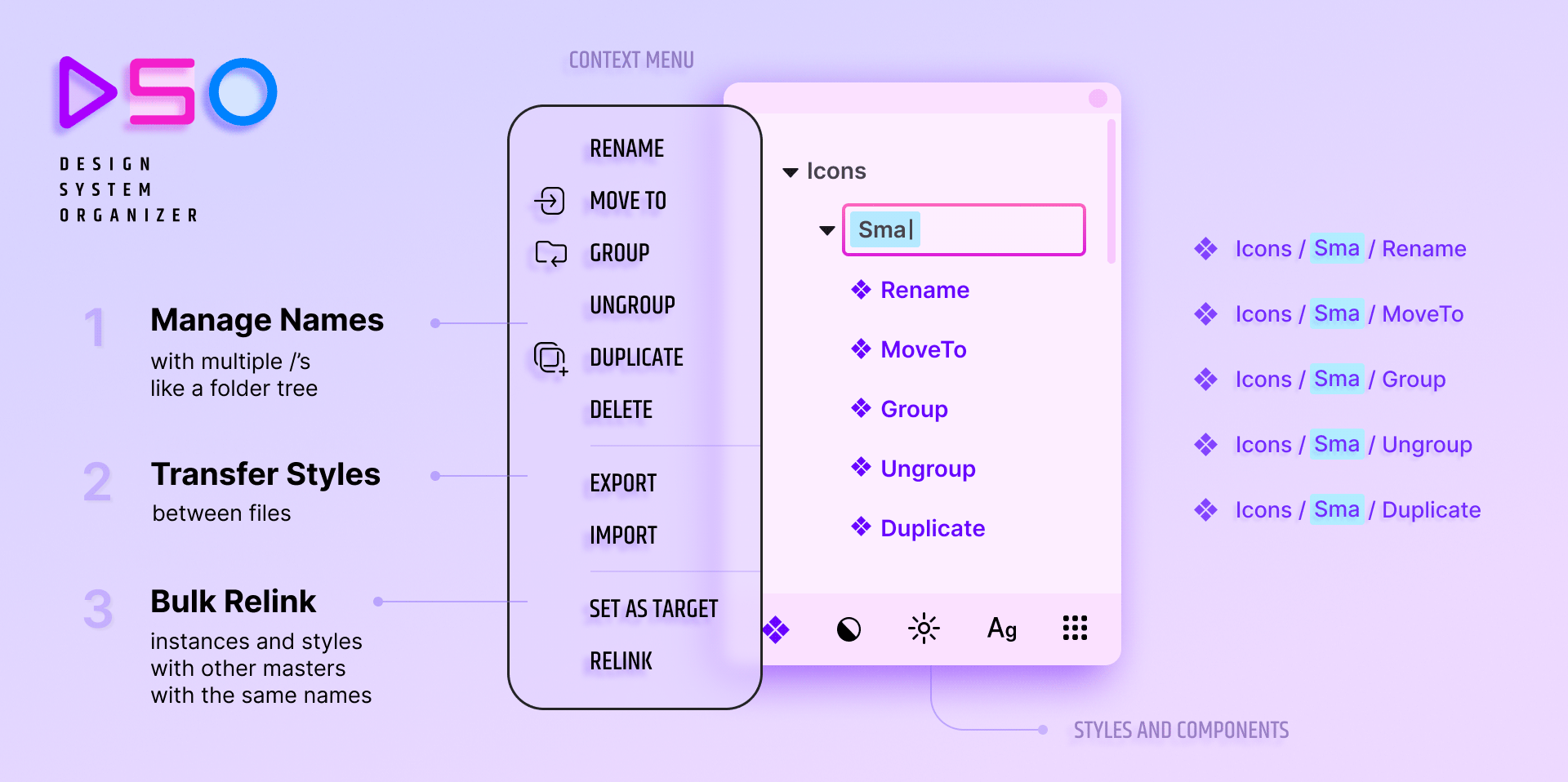
No. 1 - Design System Organizer
Managing a design system is a lot of work. It’s even more time-consuming when you create new components as you design something that hadn’t existed before within that system. It’s much easier to design on the current file you’re working on and then move them to their respective libraries. However, there’s no native way to re-link all of your instances if you move the main component out of the file into another file, such as a library.
This plugin allows you to create all your components, variations, and styles on the current document you’re working on. Once you’re done, you can easily transfer all the assets into their respective design libraries and, with a couple of clicks, re-link your components and styles back with ease. It’s almost like magic.
If you’re a designer that is building out a design system or continuously adding/adapting your design system, this plugin is for you.
It Helps You:
- Organize and clean up the naming of large libraries with complex hierarchy/organization structures swiftly
- Easily transfer styles and components and re-link them
- Duplicate components and create themes, then re-link to see variations
This plugin does require a license to use, but the small fee is absolutely worth it. It’s a one-time fee of $12 for an individual, and $36 for an organization.

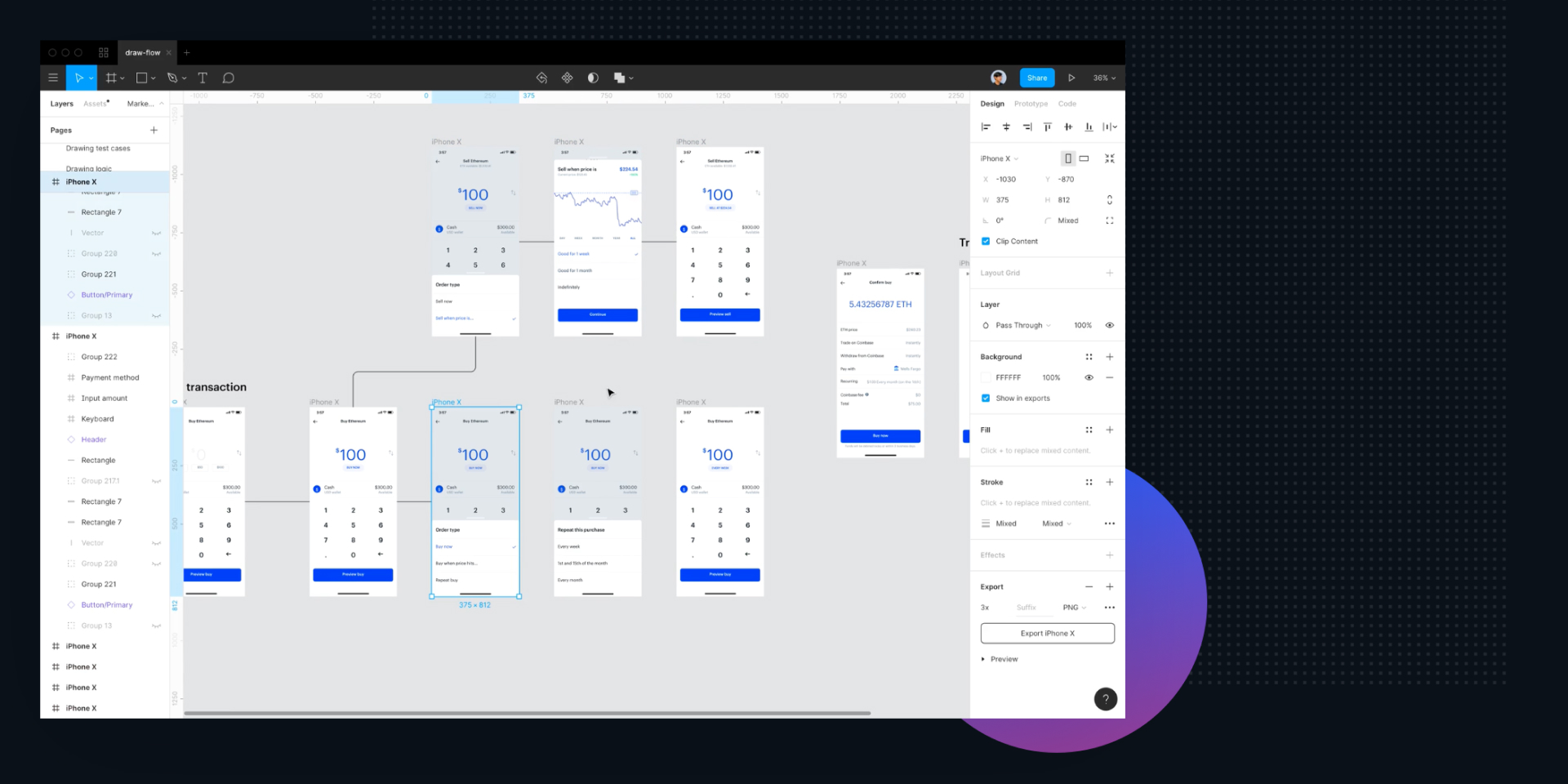
No. 2 - Autoflow
When handing off digital work such as an app design, there are often different flows that users can navigate and buttons that link off to other screens within the design. This plugin can help you efficiently create design flows that make it clear to engineers how a design flow functions.
Benefits:
- Create design flows from one screen to another with a couple of clicks
- Move screens around and organize your frames and watch all flow lines automatically adjust

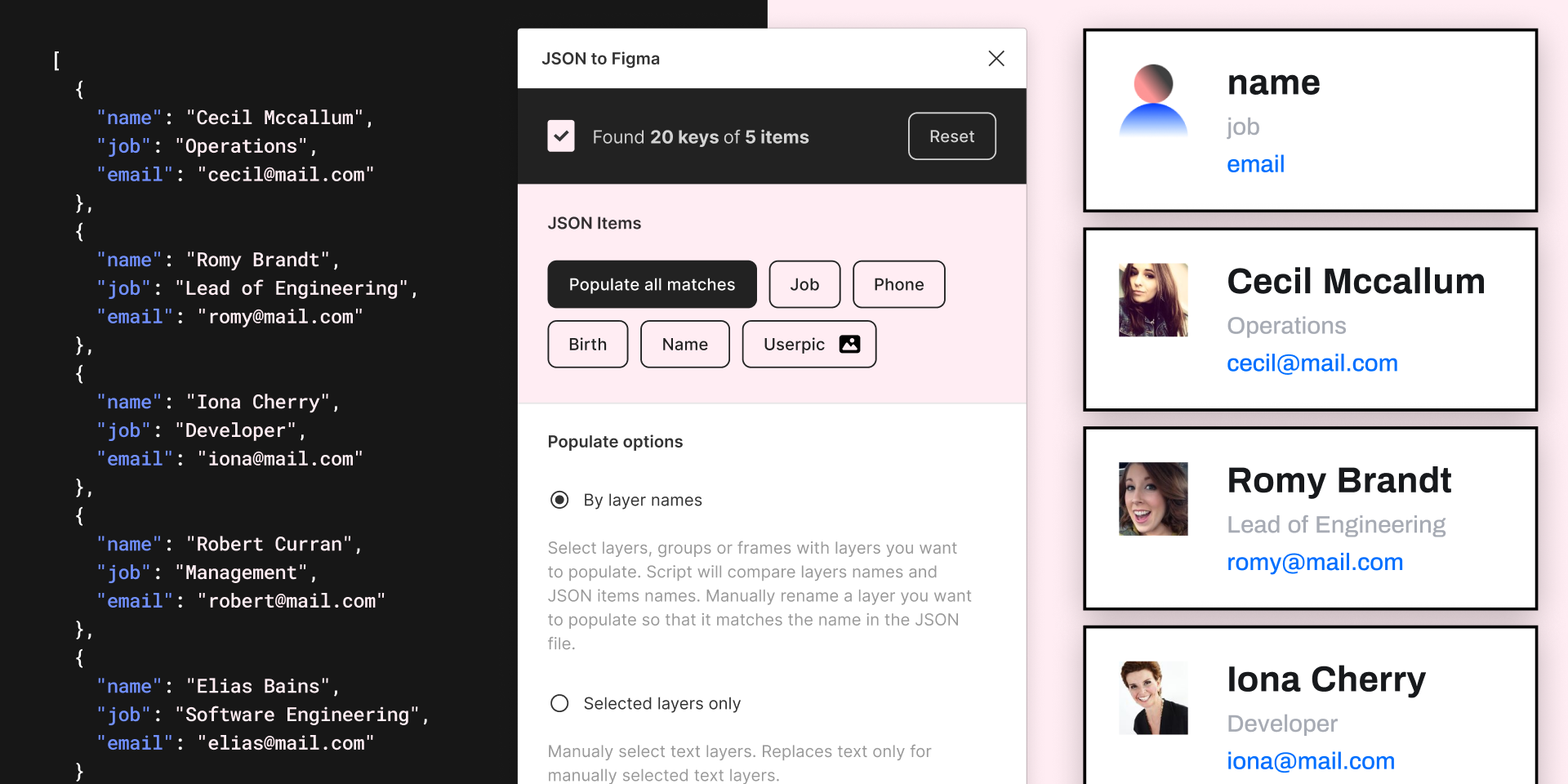
No. 3 - JSON to Figma
It’s effortless to design nice layouts and pixel perfected tidy design with lorem ipsum. But the reality is users never view design with fake data and content. When designing products with many duplicate components, it can become tedious to update every individual layer with fake names, avatars, and content.
This plugin solves that by allowing you to import a JSON file either locally or via URL and with just a few clicks, update all your designs with real data.
Benefits:
- Import and update data with matching layers with ease
- If your JSON is web-accessible from your engineers, you can use web URLs to import content
- Choose by layer, selected layers or string templates
- Randomize your data order when importing
- Works with images

No. 4 - Component Utilities
Working with components within Figma can sometimes be a thoughtful process. If you use the atomic design method, it can become even more complex.
This useful plugin helps you build components faster and break them down further into more components.
Features:
- Create components from layers already inside components
- Copy a component from the main component
- Convert components to frames
- Replace normal layers with components
- Reset instance size

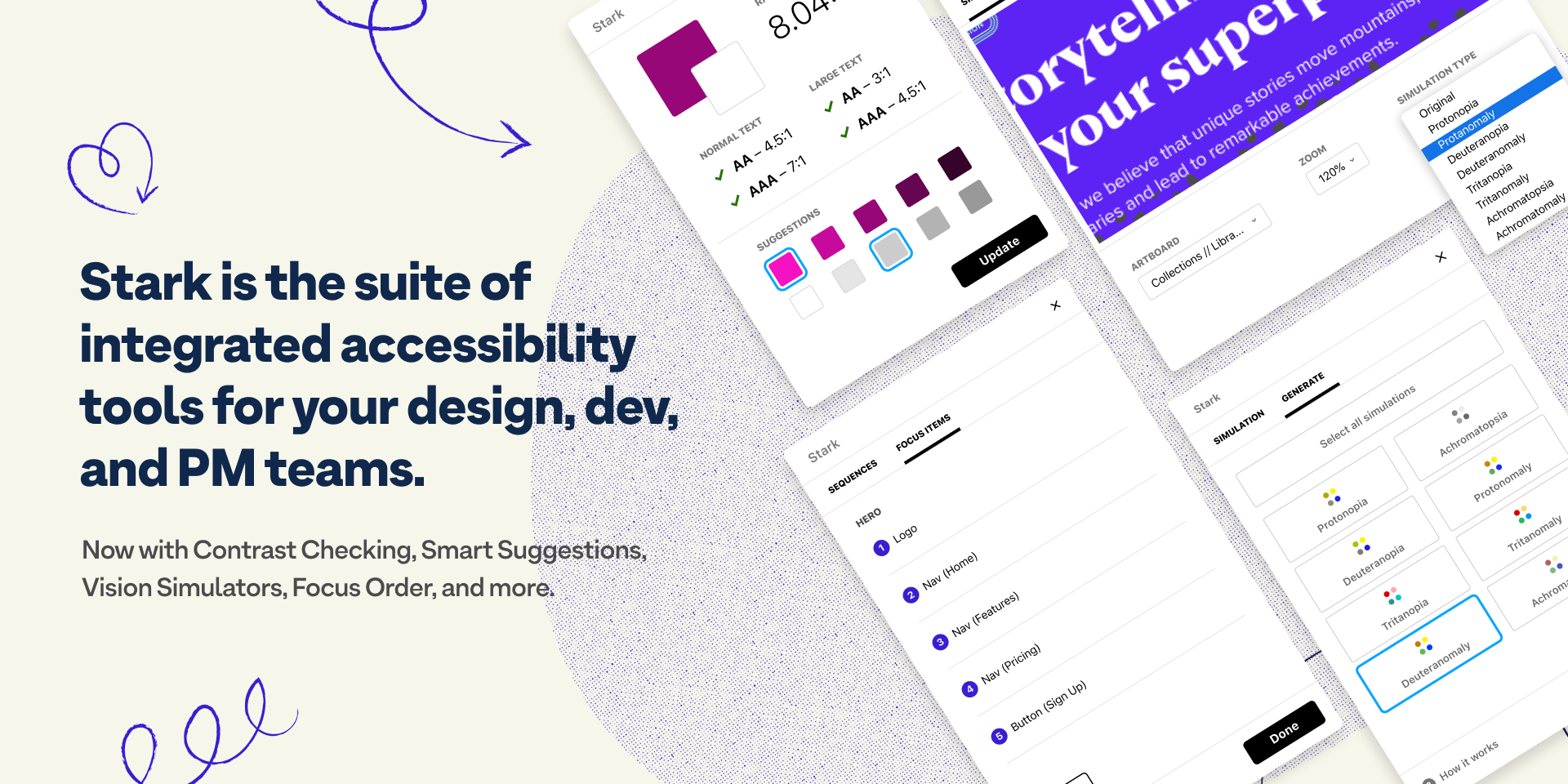
No. 5 - Stark
Designing for accessibility is critical. Stark is the ultimate Figma accessibility plugin. Check for contrat ratios across all variations. Test design accessibility of different colors on the fly, or Simulate color blindness all inside Figma.
You can easily:
- Check contrast ratios
- Perform colorblind simulations
- Get color suggestions if you’re items are not up to standards

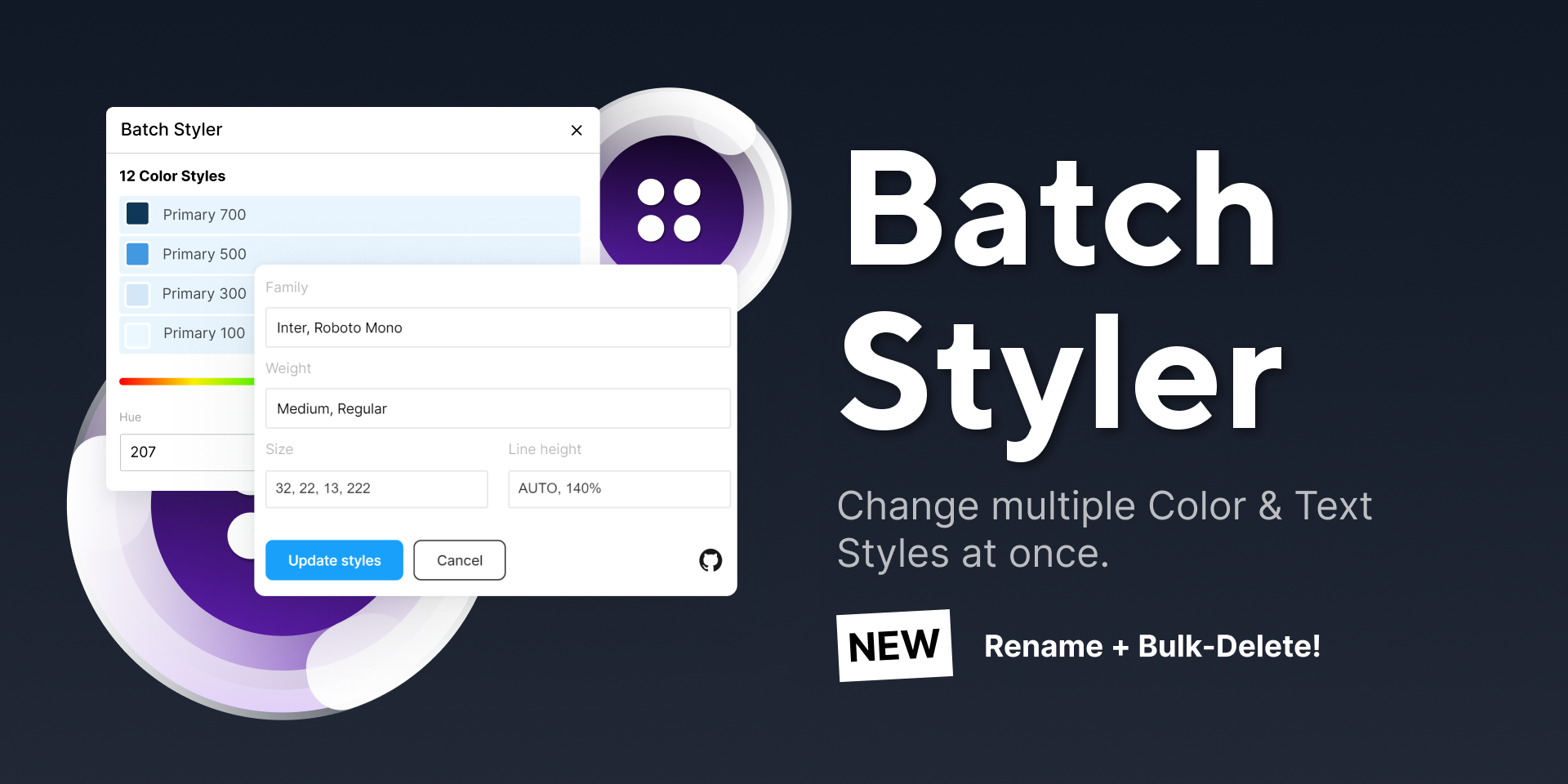
No. 6 - Batch Styler
Managing your design system is one thing, but making changes to styles and typography is another. As it grows, it starts to become increasingly difficult to manage. This is where Batch Styler comes in. Did you make a font change? Update your entire typography system with a couple of clicks. Out with the manual changing of typography and color styles.
Features:
- Batch change colors from hue, saturation, alphas, and hex
- Batch change typography from family, weight, line height, and letter spacing
- Batch delete styles
- Batch rename styles
- Batch change those descriptors!

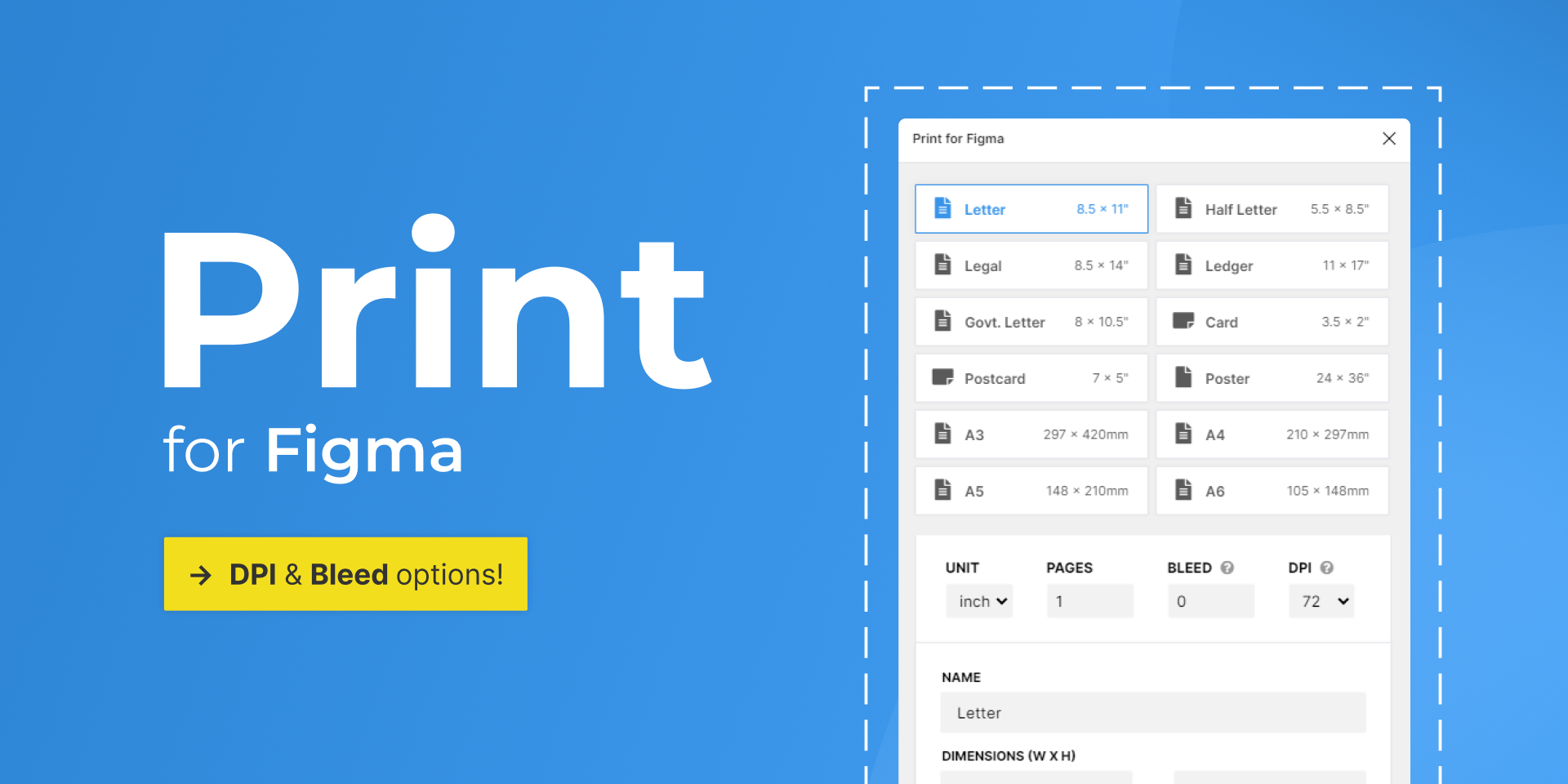
No. 7 - Print for Figma
Figma is an incredible design tool and yes, it’s primarily for digital design. But you can absolutely use it for print and take full advantage of its features. Print for Figma instantly creates print-sized frames.
Features:
- Create print sized frames
- DPI options from 72, 150 and 300.
- Specify bleed options
Coming Soon:
- Custom exporting

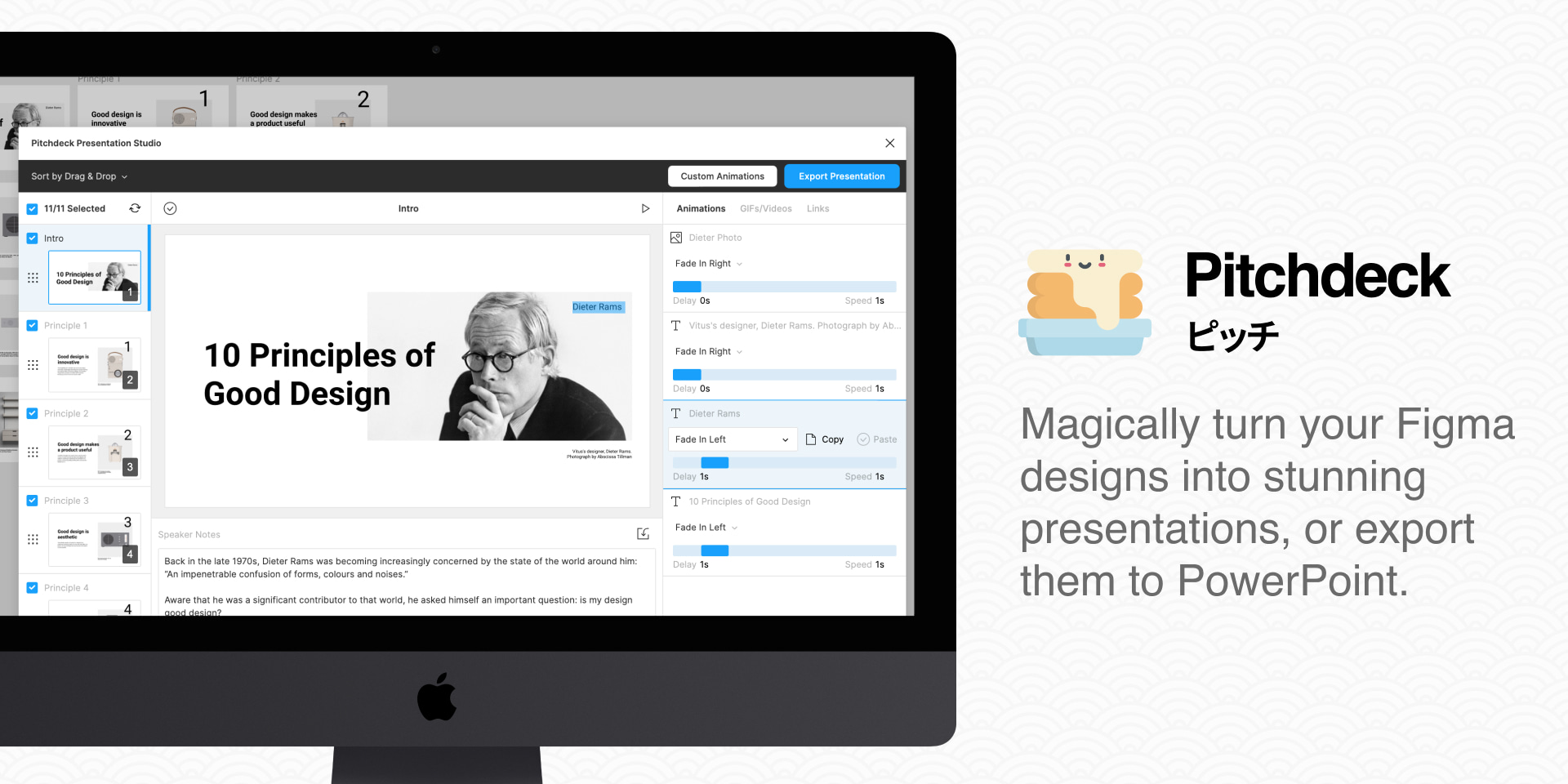
No. 8 - Pitchdeck Presentation Studio
Every now and then, the ask comes in. We fear it. Or maybe it’s just me.
“Can you design a Powerpoint Presentation?”
Using Powerpoint or Keynote isn’t always fun. Setting up master styles and styling everything is not easy. It’s honestly a little old school.
Well, you’re in luck with Pitchdeck Presentation Studio. Design all of your slides for your next presentation in Figma and easily export to Powerpoint, Keynote or Google Slides. Or keep it simple by exporting all your slides to a single PDF. The best part? Text stays editable for anyone you hand off to.
You can even add GIFs, Videos, and Animations.
Features:
- Super easy animations and real-time preview
- Quickly re-order slides with drag and drop
- Built-in GIPHY and Pixabay search
- Export Powerpoint, Keynote, and Google slides with editable text
- Includes speaker notes, timer, and slide controls with live URL preview
- Export to PDF

No. 9 - Artboard Studio
The standard process for mocking up designs is using pre-made PSD templates and scenes that you can buy from online sources or make your own. This is a time-consuming process. You have to research what you’re looking for, and more often than not, it’s not exactly what you need.
Artboard Studio changes this process and makes it easy for you to rapidly mock up your designs on any device imaginable and create various unique scenes all from within Figma.
Features:
- Create mockups with a couple of clicks
- Utilize thousands of high-quality devices, angles, and scenes
- Create your own scenes with hundreds of options
- Update all mockups quickly without have to export JPGs into other software.
This plugin has a free and monthly subscription option. The free option is limited with the free templates, and I highly recommend upgrading to the premium and unlocking all mockup options. It’s worth every dollar.
All images credit of their respective plugin owners.






